Ally H
As consumers of the Internet, we all sign into some sort of account on a daily basis. If you’re anything like me, it’s multiple accounts. For the most part, it’s a pretty seamless process. I type in my username and password and press “Enter”. And if everything goes according to plan (and I can remember my password), I’m logged in and I can go about my business (let’s be honest, probably online shopping). I don’t know about you, but I’ve never given much thought to what is happening behind the scenes. That is until recently. How is a website able to differentiate me from other users? What happens to my username and password after I log in? Or what about when I log out? Well, there’s actually a lot going on from databases to sessions to cookies, and everything in between. But what I want to focus on is the flow of information between the different routes and views of an application.
The first question we need to answer is this: Is this a new user signing up for our application, or an existing user logging in? This impacts the beginning of the flow, but at a certain point the two flows will merge and follow the same path.
We start at the root path: get '/'. This is where a user has the option to either sign up or log in.
Signing Up
If the user is signing up they’ll be taken to the get '/registrations/signup' route1, which renders a form for the user to enter the necessary information to create an account. At the very least this is probably their name, email, and password. Once the user submits this information, the form sends a POST request to the post '/registrations' route. The application knows to do this because the form’s method (how to send the form data) will be set to POST, and the action (where to send the form data) will be set to /registrations.
This takes us to the post '/registrations' route, where there’s quite a bit going on. The first thing the application needs to do is create a new user based on the information that was entered into the form. The form data is automatically saved in the params hash, where the keys are the attributes of a user (name, email, and password) and the values are the information entered by the user. This new user also needs to be saved so the information can be stored in the database for future access (but we aren’t going to get into all the database nitty gritty here). Once the information is saved, we need to set the session_id equal to the user_id. For now, just know that a session is a hash that stores data on the server and passes that data to the client as a cookie. You can access data from a session hash just like you would from any other hash. A session_id is a string of letters and numbers unique to a user’s session. We can set this equal to the user_id because the user_id has to be unique by user anyway. The act of setting the session_id equal to the user_id signs the user into their account (because who would want to create an account and then have to manually sign in right after). Once all of that is done, we can redirect the user to their home page.
The route for the user’s home page (maybe something like get '/users/home') finds the user by the session_id that was previously set. With this information the application is able to display a home page that is personalized to the user. For example, maybe there is a greeting that displays the user’s name. There also might be a navigation that allows the user to go to different areas of their account. And if the application is set up like it should be, there will be an option to log out.
The “Log Out” link will be linked to a route, something like get '/sessions/logout'. In this route, the application will clear the session hash. This can be done just as you would clear any other hash (session.clear). This route can then redirect back to the initial route: get '/', where the user will again see the option to either sign up or log in.
Logging In
So how is logging in different, you ask? Well, the user’s account already exists so we can skip some of the steps from above. If the user selects “Log In”, they’ll be taken to the get '/sessions/login' route where they’ll input their login information (probably a username/email and a password). This form will POST to the /sessions route. Since the user already exists, this route is responsible for matching up the information entered by the user to an instance stored in the User database. This is done using the params hash (remember, we talked about that a little while ago?). After a match is found, this route sets the session_id equal to the user_id and then redirects the user to their home page. Hey, that sounds familiar. We had to do the same thing for a new user. That’s right, after a match is found the application follows the same flow for existing users as it does for new users.
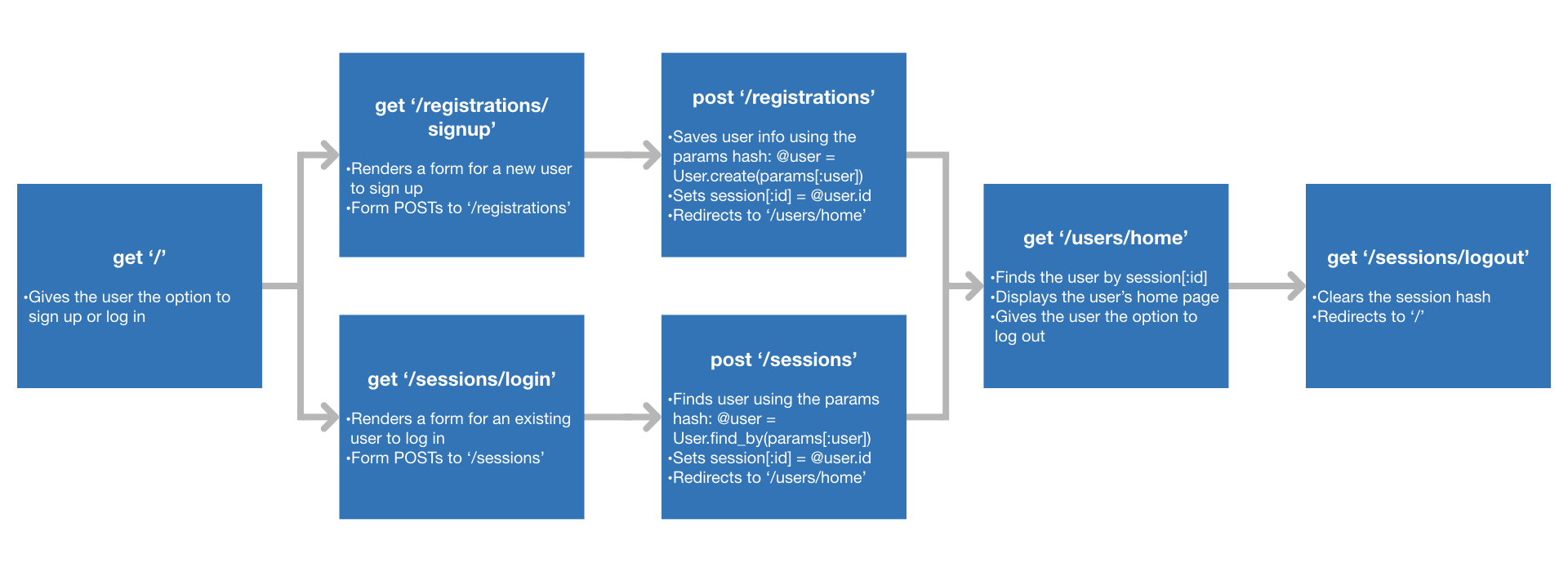
Whew, that was a lot. You know what? A visual might help here. Below is a flow chart of the process from signing up/logging in to logging out.

And that’s it! I had no idea there was so much going on from the moment I type in my user info to the time I log out. I should probably go test this out in real time. And maybe do a little online shopping while I’m at it…
1Route names may vary by application, but HTTP verbs will not